どもどもKitarouですっ
ブログを続くけていく上で、サムネイル画像はかなり重要ではないかと思います。
はてなブログでは「アイキャッチ画像」としてエントリーの際に表示できますがココでインパクトがつき注目されやすい!
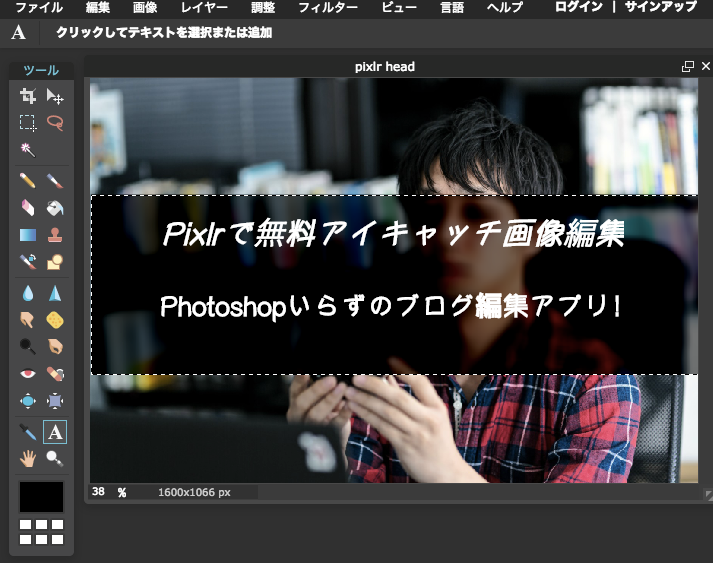
今日は僕が普段使ってる「Pixlr」という無料アプリを紹介しながら作り方をが紹介します。
アイキャッチ画像について
僕は基本的にアイキャッチ画像にキーワードを載せるようにしてます。これをすることでエントリーの際に、視覚的に、識字的に二面から読者さんの注目を得ることができ読んでもらえる可能性が高くなると思ってます。
例えば以前多くの方に見ていただいた記事の画像。

「おっ、Kitarouさん更新してる!」
「あっ、ずっと気になってた沈黙のWebライティングだ!しかもプラスαな情報までついてそ!」
と読みたくなりませんか!?
僕は自分で作っているのでそう思いたいです!笑
うおお!読む価値ありまくりだぜえええぇぇぇ!!
くらいの反応をいつも期待してます。(自信過剰)
それくらいサムネイル画像(アイキャッチ画像)って大事だと思うんですよ。
参考:「沈黙のWebライティング」を読んだら文章力をアップしよう! – ポメスパンツァー
Pixlrアプリで簡単サムネイル画像!
では実際に僕がどうやってサムネイル画像を作っているか。
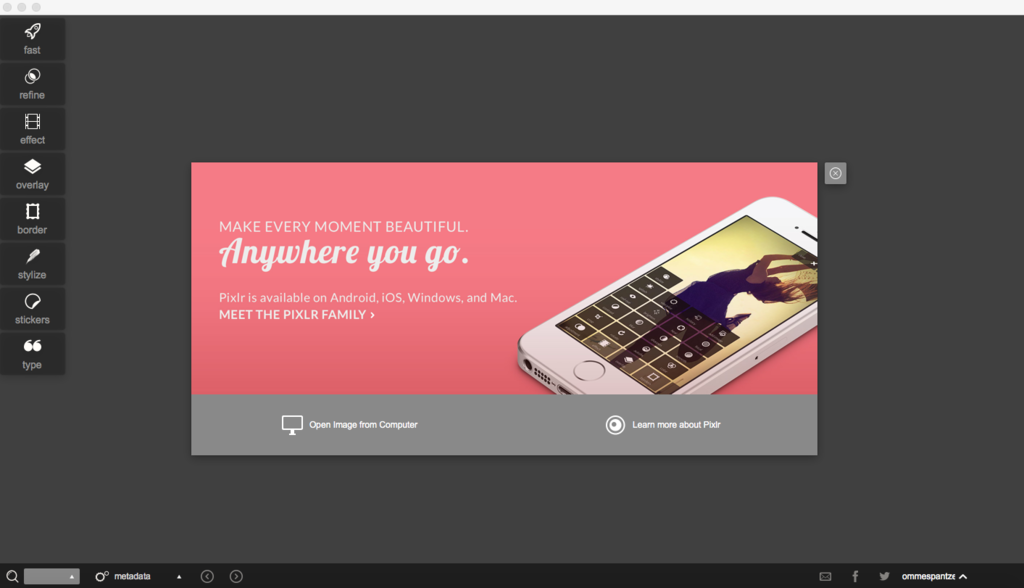
まずはPixlrのご紹介!

Macのアプリとしてありますが、本来はWebでPhotoshop並の編集力を誇っているため多くの人に利用されています。
一番のメリットは
ただ
もう一回言うで(関西弁)
タ ダ !!
みんな「ただ」って言葉好きだろ!だから僕も使ってるんです。笑
メリット
- 基本無料で使える
- いらないとこ消したりする機能とかもある!
- オンラインでできるのでダウンロードしなくていい!(注)
- アプリで簡単作業ができる!
- スマホアプリもある(僕は使ってない)
デメリット
- アプリ内課金もある(基本はいらない)
- オンラインなので切断されるとそれまでの編集が消えるリスク
- 機能が豊富すぎて使い方が難しい(後で追記)
ということですが僕はPixlrのオンライン昨日は使わずMac用アプリの最小限機能のみで編集してます。なぜなら使い方がすごいシンプルだからです!
文系のコードすらわかんない初心者ブログに優しいアプリです!(大事)
ダウンロード for Mac:
*アプリはMac用のみでwindows用は確認してません。しかしオンラインでも同様の昨日はあるのでwindowsの方もPixlrを使った編集は可能です!
アプリで簡単サムネイル画像の作り方!
まずは画面を開く

次に
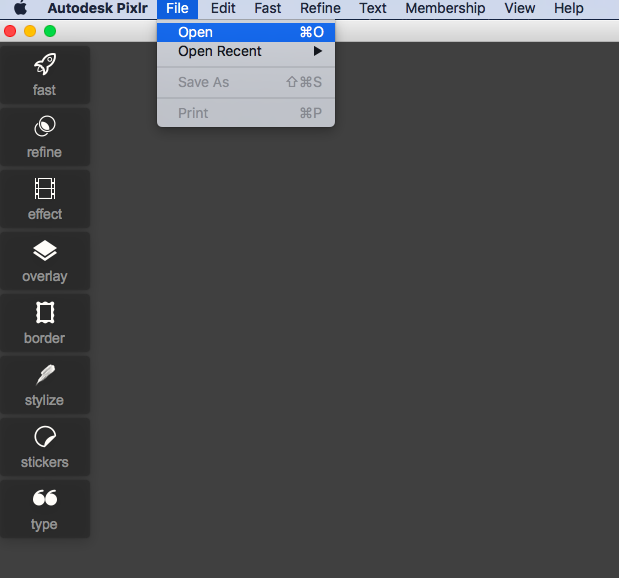
1. 左上のfileから[open]を選択。
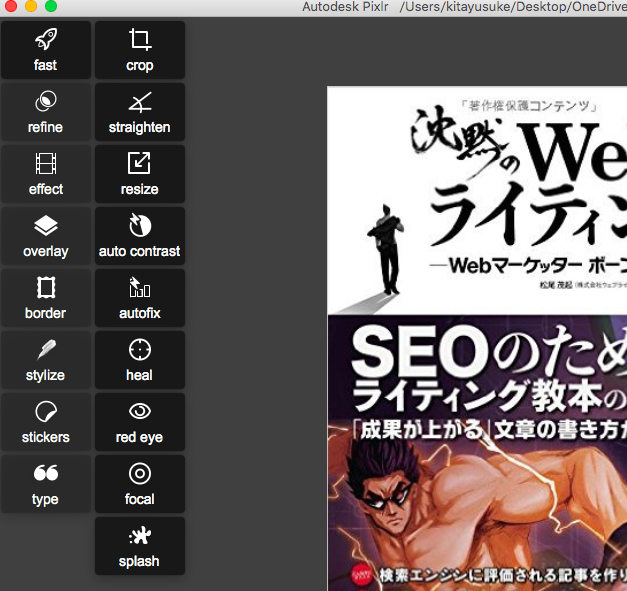
2. 編集したい写真を選ぶ

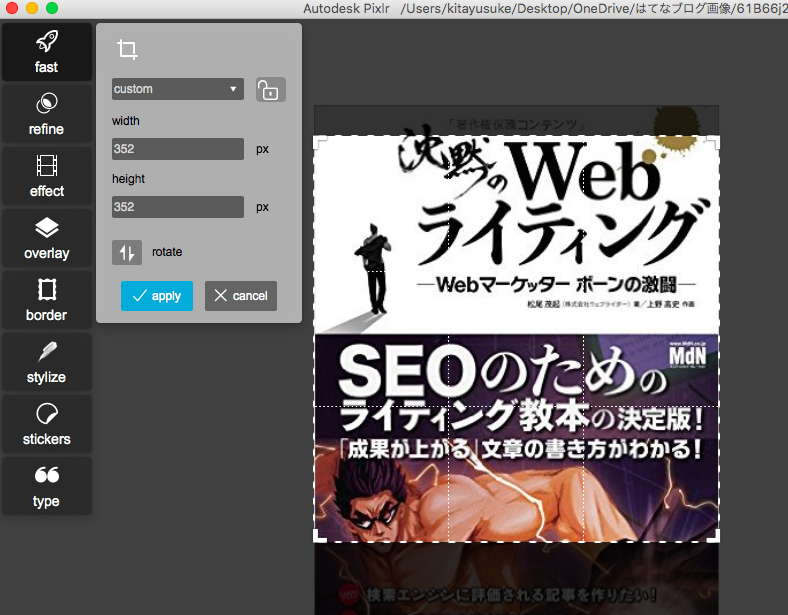
3.(ポイント)
・はてなのエントリーは正方形が多いので綺麗に表示させるために正方形にする。
・[fast]の一番上、[crop]を選択。
・正方形に切り取る。


4.
・ここで文字を入れたい。
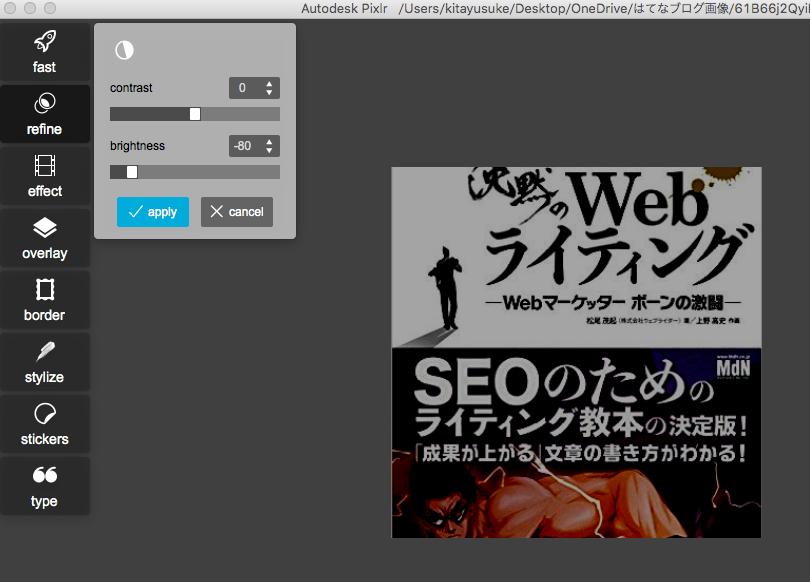
・でも色選択が難しいので僕は基本、画像を暗くして白地を入れてます。
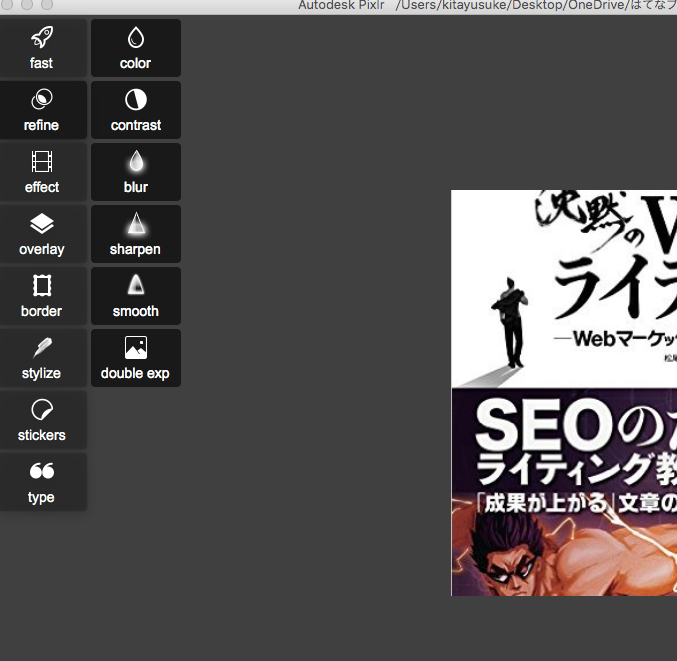
・[refine]から[Contrast]を選択
・britnessを下げる


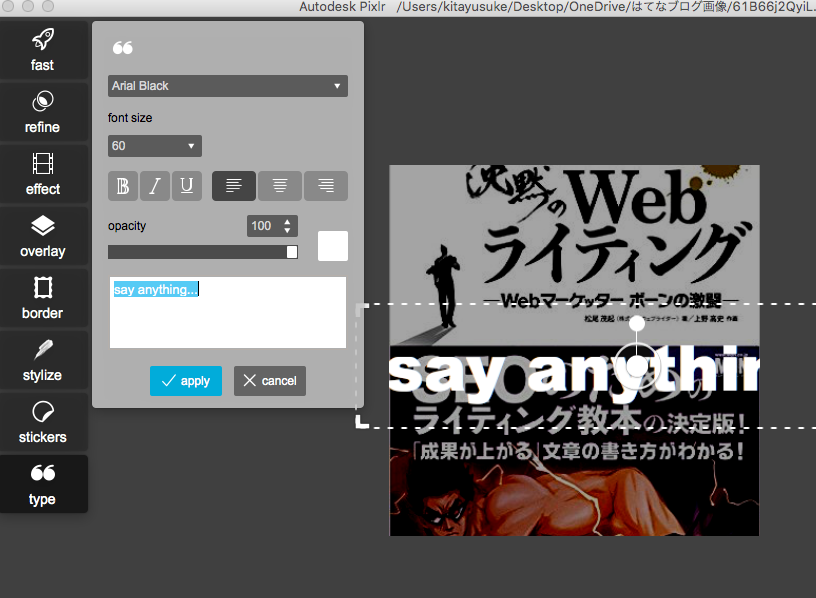
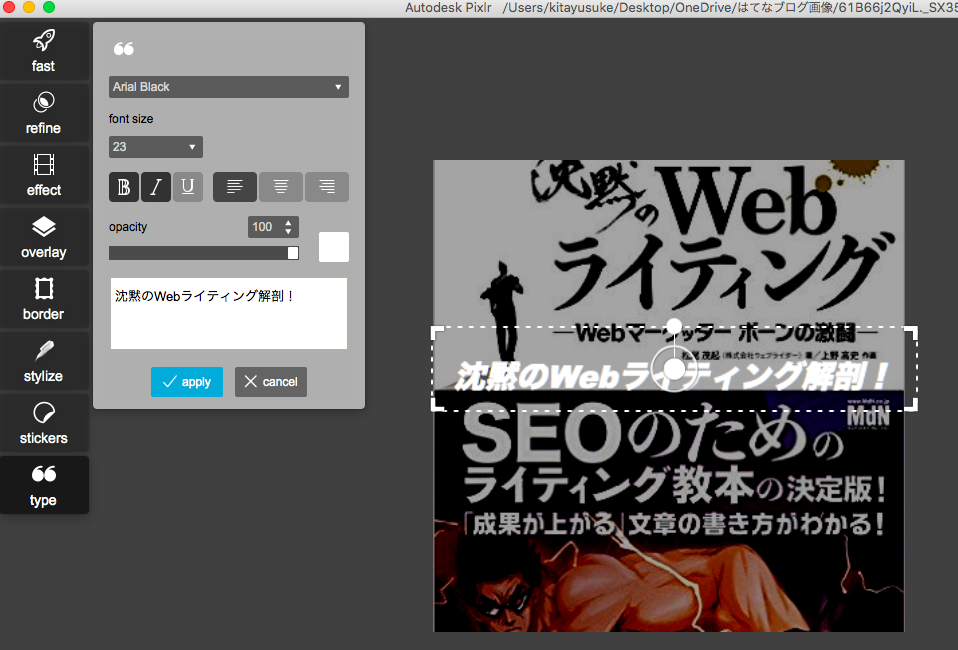
5.文字を入れる。
・[type]を選択、文字を記入。
・大きさを編集


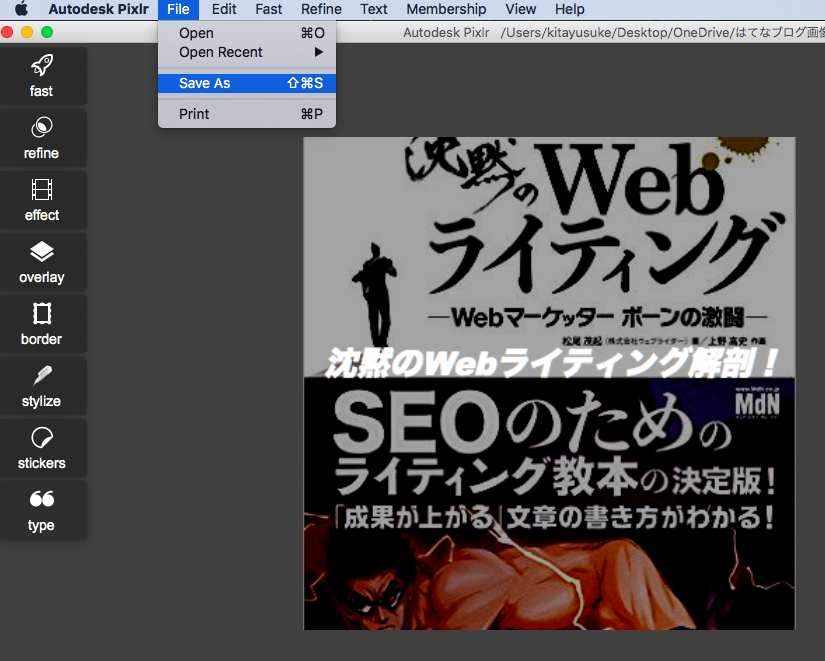
6.保存
・[file]の[save as]でPNGかJPEGで保存
・完成!

簡単に作れちゃいました。
完成画像はこれ↓↓

ちょっと今回手抜きでしたが、微調整をすれば僕が普段あげているサムネイルも簡単にできちゃいます!
Online App(サイト上で)編集もできる!

なんとOnline App、つまりアプリではなくオンライン上ではより多くの機能を使った編集ができます。
アプリ版:スタンプはコントラストに絞られている。
Web App版:レイヤーやカットなどほぼPhotoshopの機能が使えるのですごい幅が広がる!
というような感じでかなり画像編集の幅が広がります!最初はアプリ版で簡単編集に慣れて、Web App版に挑戦してみるのもありだと思います。
参考になった書籍
僕も最近フォトデザインもかじってますがなかなかいいお手本が見つからず、最近はHTMLも兼ねて1冊本を買いました。
これのいいところは1つのWebサイトを作り上げる中で必要な技術として、
- HTML
- CSS
- デザイン
- JavaScriptなど
の必要スキルがコンパクトにのっています。 幅広くwebを作る知識が凝縮してありますので専門性には欠けますが、Webを作る上で役立つヒントが揃ってます。
Pixlrもこの本で紹介されていたので助かってます!合わせてブログのデザインも考えている方には是非検討いただける一冊となってます。
僕はそれほどコードの知識もないので辞書代わりにつかってます。
最後に
いかがでしたでしょうか。もしブログ活動されててアイキャッチ画像どうしたらいいかわからない方の参考になれば幸いです!
もうちょっとオリジナリティーを出したい方は、オンラインで作業するのもいいと思います。質問なども受け付けておりますので気軽に「お問い合わせ」か「DM」など活用いただければ幸いです。
終わり

ポメパンではガジェットや男性用の日用品、電子タバコや仕事論や転職まで幅広い記事を書いてます。読んでいただいた記事をSNS等でシェアいただけると今後の活動の励みになります。