
フォトショ持ってないからクオリティ高い編集できんとか言ってるデザイナーとかブロガー、ただの甘え。
どもどもKitarouですっ!
今回はちょっと久々のブログ運営についてのお話です。
今回のテーマは記事に使用する「画像」についてです!
ちょっと余裕やモチベの高いブロガーはだいたいフォトショなどの編集ソフトを使用されていると思います。
でも僕みたいに東京で搾取されまくりの貧乏ブロガーにはフォトショをとかadobeに払うだけの資金がない・・
そのため無料ソフト使ったりする人もいるんですが、無料ソフトもそれだけの使い方を覚えたりせねばならず大変です。
そこでパワポを使った簡単な編集方法を紹介します!
パワポで画像作成について
パワポといえば、Microsoft社から出されているプレゼンテーションソフト「Powerpoint」のことで世界中で使われている超有名なソフトなのは周知です。
WindowsのPC を持っている人はだいたい最初から付属しているし、会社や大学のプレゼンで使ったことがある人はおいはずです。
近年のパワポは、作ったスライドを画像やPDFとして保存も出来るので僕自身、ブログに使う画像作成に使用しております。
パワポで画像を作ってみよう!
ではまずブログ用画像を作っていく手順を説明しておきます!
- 全体のストーリー(目次)!
- 必要な情報でストーリーに沿ったスライド作成!
- 画像として保存!
- ブログ記事に挿入!
正直、1は書く前から内容整理できている人ならしなくてもいいかと思います。
では実際にやっていきましょう!

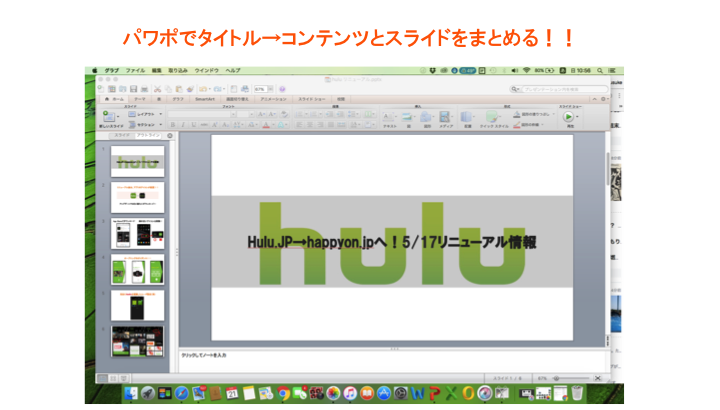
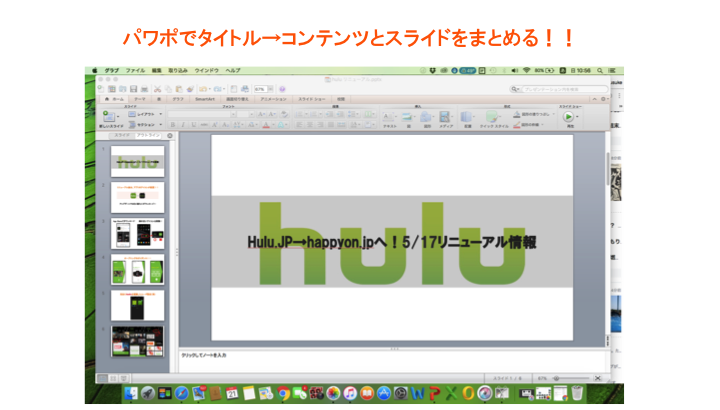
タイトル画像を作って、説明に使いたいポイントを画像を使ってまとめてみるとシンプルにできます。

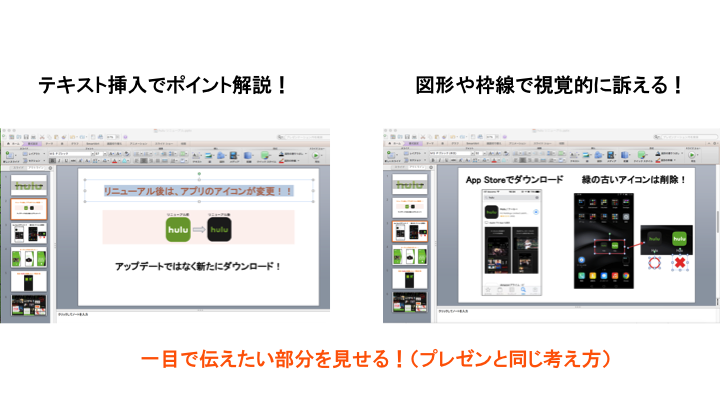
フォントはゴシック、サイズもできるだけ大きめで簡潔にコメントを入れます!
あとは図形で工夫しながら枠や矢印伸ばしてあげるとわかりやすいのではと思います。
一目で伝えたい部分がわかると読者さんに便利ですね!

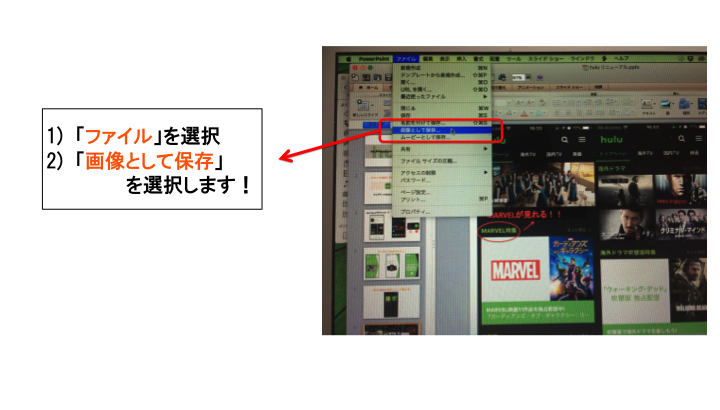
スライドが完成したらファイル→画像として保存を選択。

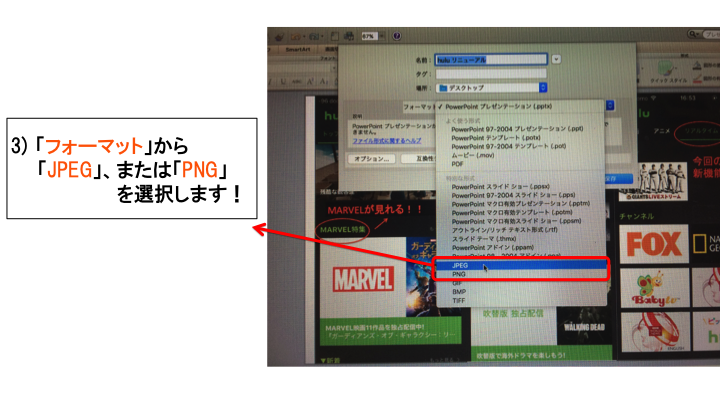
次にフォーマットをJPEGかPNGに選択します。
これでOKを押すとデスクトップであったり自分の保存したい場所にちゃんと保存されます。
これでブログとかレビュー記事書きたいときに内容が整理できて便利ではないかと思います。
今回はMacでやってますがWindowsでも手順は同じです!
画質が悪いなと思ったときの画質UP法!
パワポで画像化したときに1点だけ気になる部分があります。
それは「画質が悪くいないか」いうことです。
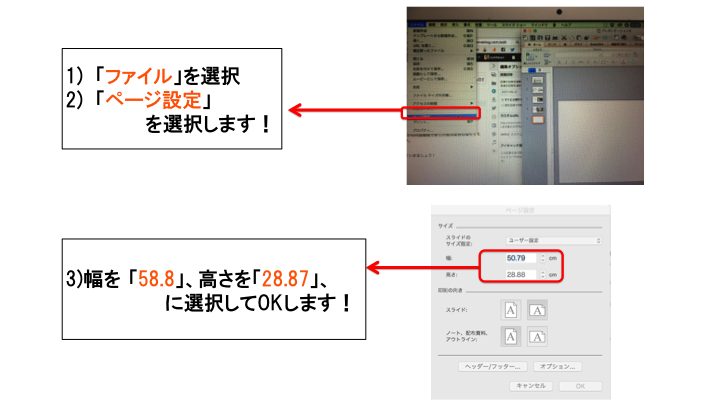
そんな時は「ページ設定」である程度解決できてしまいます。

ファイル→ページ設定から幅と高さを調整します。
ブログ用に4:3よりもう少し横長を意識して僕は58.8×28.87を使用してます。
(設定上で若干ずれたりしますが見た目に影響は出ません。)
デフォルトは画質で容量が圧迫しないよう低めで設定されているのでそれなりに大きく設定してあげれば本来に近い画質まで戻すことができるのです!
最後に:
僕個人的にパワポで画像作るメリットって、記事の内容を整理したりして余計な部分を省略できます。
結果、コンパクトで良質な記事ができるんじゃないかと最近ブラッシュアアップに勤めてます。
あと、画像を単にアップしてもそれ以外の情報にかけてしまうのでより効率的な情報量は多いことに越したことはないのでもりもりしないように「ワンワード・インプレッション」でインパクトを与えると効果的だと思います。
という感じでおわりっ!

ポメパンではガジェットや男性用の日用品、電子タバコや仕事論や転職まで幅広い記事を書いてます。読んでいただいた記事をSNS等でシェアいただけると今後の活動の励みになります。